-
레이아웃 <WrapPanel>, <DockPanel>.NetFramWork/WPF 2022. 6. 23. 17:15
패널 특징 자식 요소 겹침 Canvas 가장 기본적인 패널로 자식 요소를 원하는 위치에 배치할 수 있다. O StackPanel 가로나 세로 방향으로 자식 요소를 일렬로 정렬한다. X WrapPanel StackPanel 과 비슷하지만 자식 요소를 왼쪽에서 오른쪽으로 차례로 배치하며 크기를 벗어나면 다음 줄에 배치한다. X DockPanel 각 지정 방향에 자식 요소를 배치한다. X Grid 가장 강력한 패널로 표 형태로 자식 요소를 배치한다. O
WrapPanel
WrapPanel 의 기본 동작은 StackPanel 과 같고 다른 점은 자식 요소가 패널의 크기를 벗어나면 다음 줄에 배치한다.
다음은 Button 세 개와 Ellipse 세 개를 WrapPanel 에 배치한 예제다.


첫 번째 결과는 StackPanel 과 같고
두 번째 결과는 윈도우의 크기를 줄이면 한 줄에 모두 자식 요소를 배치할 수 없을 때 다음 줄에 내려 배치한다.
세 번째 결과도 윈도우의 크기를 더 줄였을 때의 그림이다
Orientation 속성을 이용하면 세로로 자식 요소들을 배치하고 정렬한다.
다음은 세로로 자식 요소를 배치한 WrapPanel 예제다


DockPanel
DockPanel 은 전체 레이아웃을 표현할 때 주로 사용하며 패널에서 지정한 방향으로 항목을 배치시킨다.
DockPanel 은 자식 요소를 지정한 방향으로 배치시키고 마지막 자식 요소는 남은 공간을 채우도록 배치하는 것이 기본 동작이다.
Canvas 와 같이 DockPanel 도 DockPanel.Dock 이란 결합 속성을 사용하며 이 결합 속성을 사용하여 자식 요소들이 지정한 방향에 배치된다.
다음은 DockPanel 에 자식 요소를 배치하는 예제다.


1 번 자식 요소 Button 은 결합 속성 DockPanel.Dock=”Left”을 사용하여 왼쪽에 가장 먼저 배치한다.
2 번 자식 요소 Button 은 Top 에 두 번째로 배치하며
3 번 Button 은 Right 에 4 번 Button 은 Bottom 에 각각 배치한다.
마지막으로 자식 요소 Ellipse 는 위치와 크기를 지정하지 않아도 남은 공간을 채운다.
왼쪽과 오른쪽에 배치되는 1 번과 3 번 Button 의 Height 은 기본 동작하도록 설정하지 않았으며 Height 은 기본 동작이 Button 의 컨텐츠에 맞춰지므로 Width 를 설정하였다.
2 번 Button 은 Width 는 기본 동작하도록 설정하지 않고 Height 은 100 을 설정했다.
4 번 Button 은 Height 을 설정하지 않았으므로 컨텐츠에 맞게 그려진다
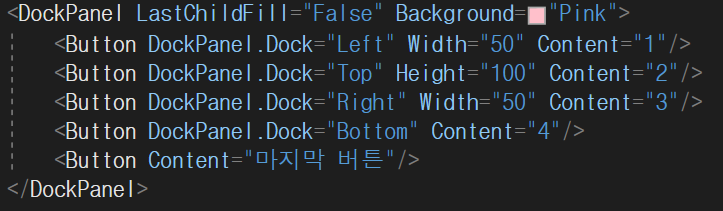
LastChildFill 속성을 False 로 설정하면 DockPanel 의 남은 공간을 채우지 않고 남기게 된다.
다음은 남은 공간을 채우지 않고 남기는 DockPanel 예제다.


'.NetFramWork > WPF' 카테고리의 다른 글
데이터 바인딩(1) (0) 2022.06.27 버블링 과 터널링 (라우트된 이벤트) (0) 2022.06.24 레이아웃 <Grid> (0) 2022.06.23 레이아웃 <StackPanel> (0) 2022.06.23 레이아웃 <Canvas> (0) 2022.06.23